モバイル検索で目立つ、表示スピードが早い、もしかしたら検索順位があがる?という噂のAMP HTMLに一部分のみ対応させました。
参考サイトはこちら
http://masup.net/2015/10/fits-amp-html.shtml
こちらのサイトを参考にヘッダーを書き変え画像などのimgタグの処理をし、アナリティクスなどのJavaScriptは思い切って削除しました。
クロームをデバッグモードにしテストしたところやはりエラーが出まくりでした。

ウィズやハイトの指定が漏れていたためエラーになっているようでした。
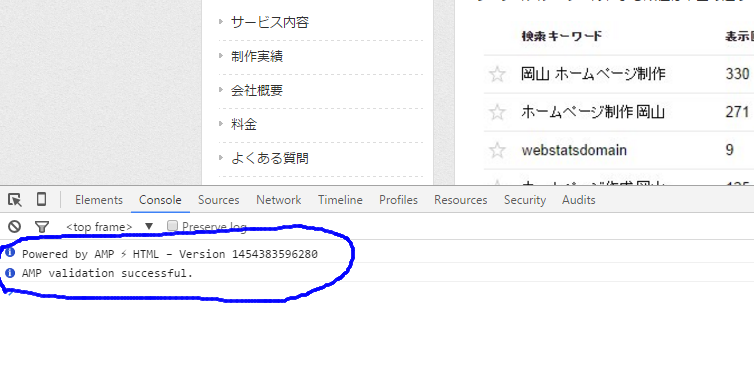
直したらこの通り

画像のエラーは修正されましたが他にもエラーが盛りだくさん。
コンソールに表示されるエラーの行をクリックするとエラーになっている部分が表示されますので一つ一つ検証しながら修正を繰り返します。
うちの場合はこんなエラーでした。
target=”_blank”は禁止
style amp-customの部分がエラー表示される場合はCSSの中に禁止されている要素がありインプットやフォームなどの部分を削除したらサクセスフルと表示されました。

グーグルに上手く認識されて効果が出るようであればお客さんのサイトもAMP化しようと思っています。
AMP HTMLページ制作