グーグルサーチコンソールにあるデータハイライターの機能を試すために実験サイトを作ってみます。
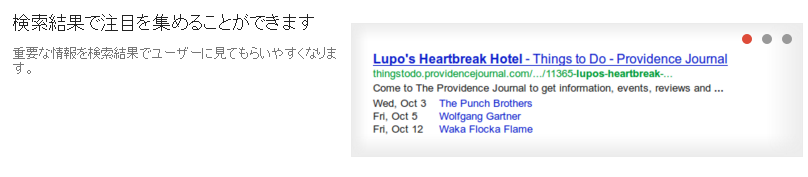
データハイライターを正しく設定すると下記の図のように検索結果で目立たせることが出来るためクリック率が高くなります。

データのタイプが数種類用意されており目的に合ったタイプを選び必要な情報をセットすると検索結果に2段や3段に大きく表示されます。
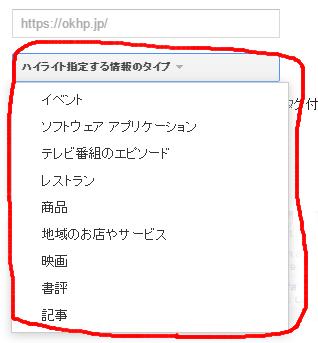
ハイライトに指定する情報のタイプ

実験に必要な物
- 統一されたページのコンテンツ
- 必要な情報と写真
お店を紹介するホームページを例に挙げると「店名」「営業時間」「住所」などがそれぞれのページに規則正しく書かれていないとデータハイライターが読みこんでくれません。
あるページには「店名」「住所」「営業時間」の順番に記載、別のページには「住所」「営業時間」「店名」というようになっているとダメでした。という理由で新たに丸ごとサイトを作った方が早いという結論に至り実験サイトを立ち上げます。
岡山ラーメンを紹介するブログを作る
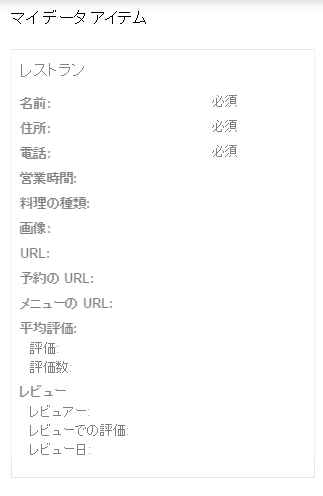
ハイライト指定する情報のタイプとして「レストラン」を選択した場合、名前、住所、電話、営業時間、料理の種類、画像などの情報が必要になります。お店のURLや予約のURLなども入れてあげるとグーグルは情報の多いページとして高く評価してくれるかもしれません。

明日から定期的にラーメンを食べ歩きマイデータアイテムを集めます。
SEOのことより体脂肪率が気になります((+_+))
この事が上手く行くと飲食店に強いHP制作業者としてお客さんから選んでもらえるようになると思うので頑張ってみますw
データ ハイライターを試すためにサンプルサイトを立ち上げてみます